Qualityチェック
- W3C HTML エラーチェック
- W3C CSS エラーチェック
- リンクエラーチェック
- 上記をCSV形式のレポートでダウンロード
サイトマップ生成・出力
- サイトをクロールしサイトマップを生成
- CSV形式のサイトマップのダウンロード
※対象ページ数は月間2000ページ

Qualityチェックが無料でできる
プランをご用意!
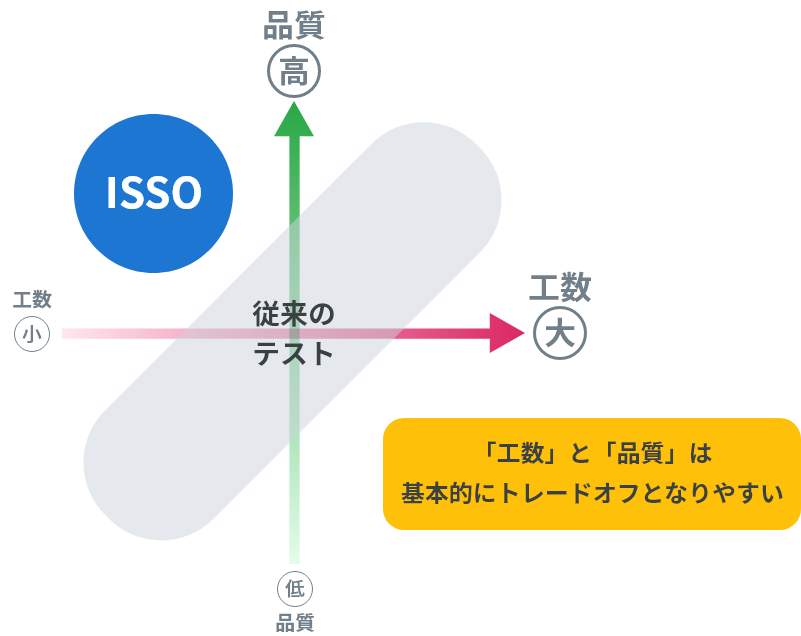
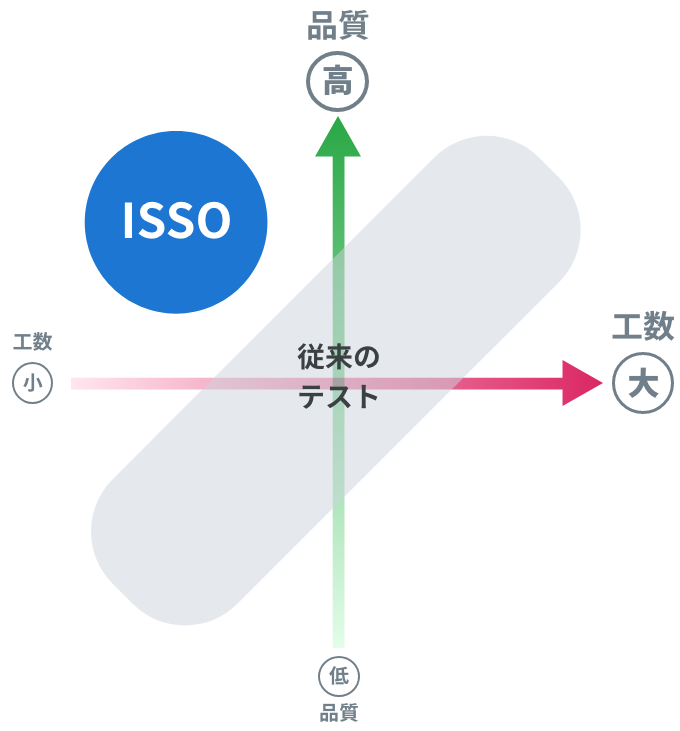
Webサイト開発における
「UI検証作業」の「品質」を高め、
「工数」を大幅に削減することが可能に。
人が目視でしかできなかった作業を
一掃(ISSO)します。






UI検証に必要な項目を、URL1つを入力するだけで、自動で実行することができます。
表記ゆれや誤字脱字のチェックなど、細かい検証も可能なため、高品質なWebサイトを構築することが可能になります。

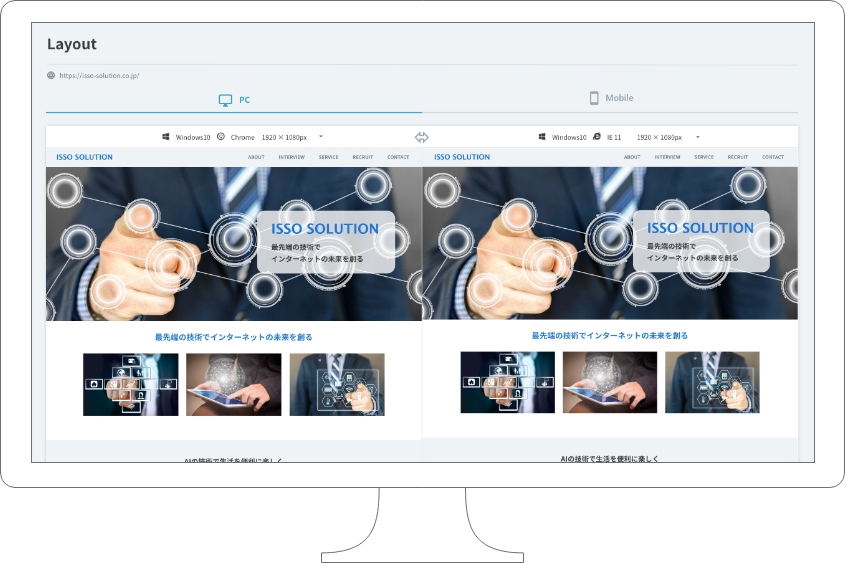
あらゆるブラウザと各バージョンに対応した画面キャプチャを取得。
それを比較し、ズレを確認することも可能です。
端末も最新のものから、機種依存のバグが起きやすいものまで対応。
対象ブラウザは下記の中から選択可能です。
Windows:Google Chrome・Edge・Internet Explorer 11・Firefox
Mac OS:Google Chrome・Safari・Firefox
Android:Google Chrome
iOS:Safari(iPhone13ProMax・iPhone13Pro・iPhone12mini・iPhoneSE3)

一括検証だけでなく、サイトの用途によって必要な検証項目のみを検証をすることもできます。
また修正した箇所だけを再検証したい場合なども、指定したディレクトリ/ページのみを設定したり、細かな検証項目の設定ができるので、不要な検証を省き、時間・工数の削減に繋がります。

事業会社様

代理店様

制作会社様
| カテゴリ | 機能 |
|---|---|
|
Quality
一 |
ソースコードチェック
(W3C Markup CSS Validationチェック)
ソースコードチェック
(W3C Markup CSS Validationチェック) |
| Accessibility | 音声ユーザビリティチェック |
| 文字ユーザビリティチェック | |
| JIS X 8341-3:2016 適合チェック | |
| SEO | 表示スピードチェック |
| SEO重要項目自動チェック | |
| Layout | 端末 / ブラウザ別表示確認(キャプチャ取得) |
| Contents | 自然言語処理(誤字脱字 / 表記ゆれ)チェック |
| Other | データの蓄積機能 |
| サイトマップ生成機能 |
W3C Markup CSS Validation と連携している機能です。Webページのソースコードの品質を検証においては必須の項目です。
JIS規格にWebページの音声と文字が準拠しているのかをチェックします。
表示スピードチェックの結果を取得します。
SEO重要項目自動チェックの結果を取得します。
端末とブラウザごとにキャプチャを取得し表示を確認することができます。
Webページに記載する文言の誤字脱字、表記ゆれを自動でチェックすることができます。
※対象ページ数は月間2000ページ